首先可以利用 setup wizard 功能跟著步驟設定客制項目。
{discourse_base_url}/wizard
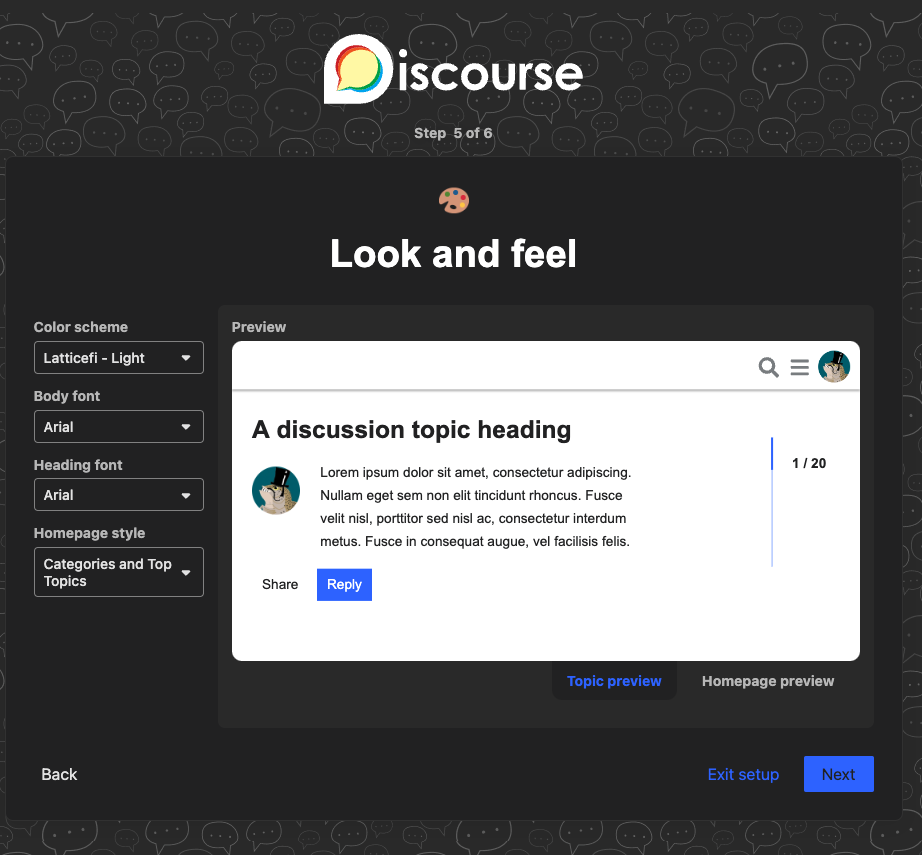
輸入網址後就會有引導設定的步驟,首先設定站點名稱跟站點是否開放註冊,然後選 Configutr more… 就能進一步設定 Logo ,首頁版面等。


這些設定都能在站點的 admin 頁面中另外改,也可以反覆進入 setup wizard 步驟調整。
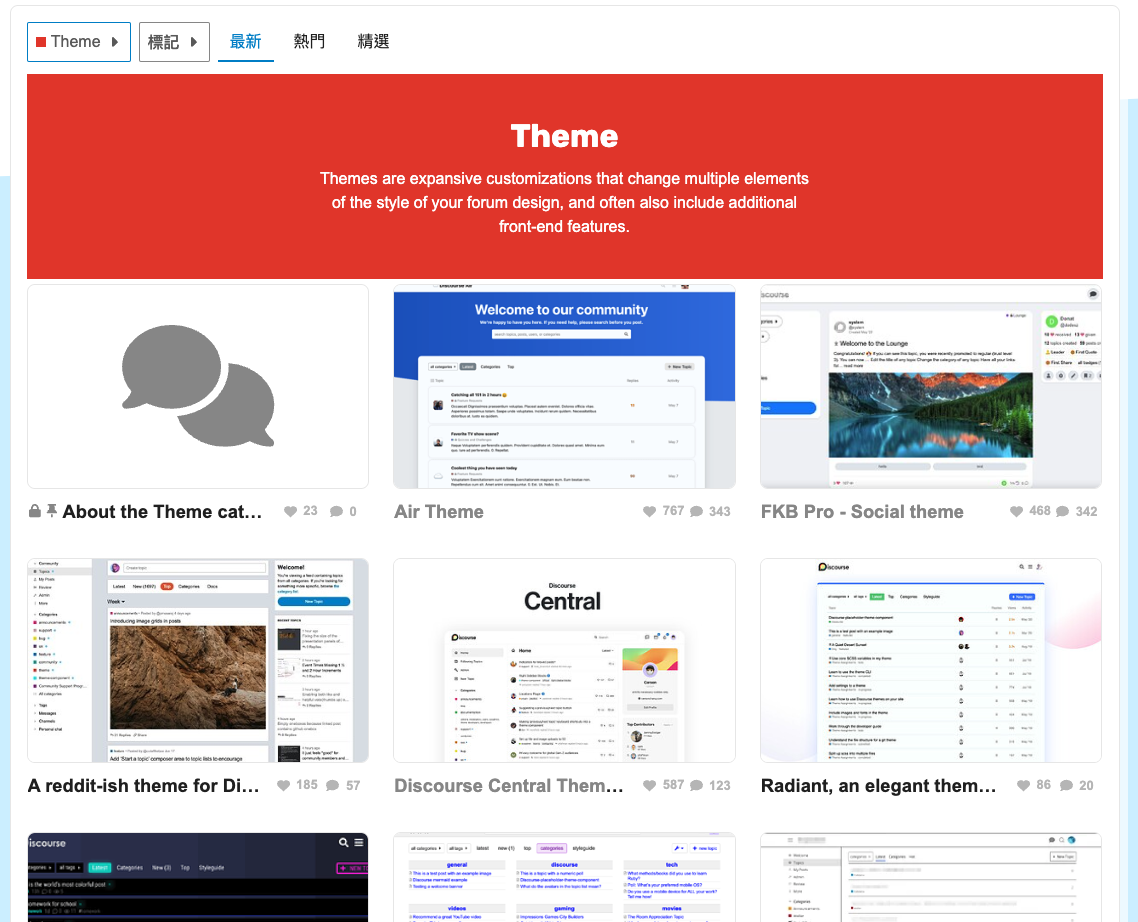
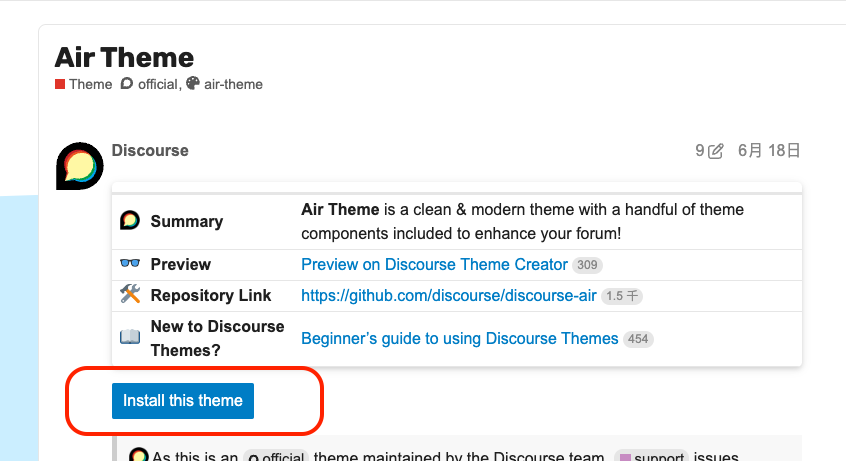
可以在 Discourse 自己的官方論壇的 Theme 主題找到別人分享的主題,選一個安裝

選擇的時候要注意一下是否是 Beta 版,如果有 official 標籤的通常比較穩定可以放心使用。
選一個 Theme 後如果有安裝按鈕的話直接點擊後輸入 Discourse 的對外網址就能直接安裝。

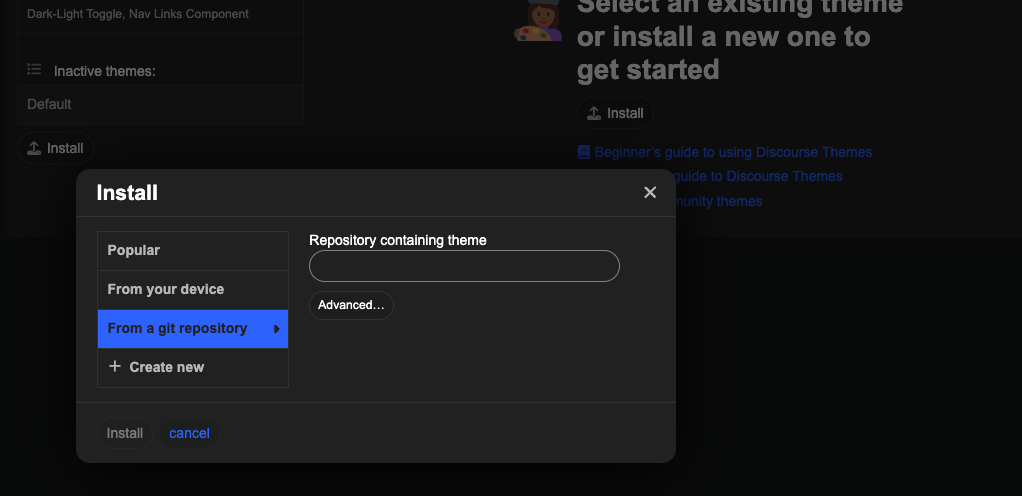
另外的安裝方式是到 admin → Themes 頁, 選 Install 後在 Popular 清單尋找,或是用 From a git repository 輸入 Repository Link 安裝。

另外如果想在某個基礎的 Theme 的基礎上客製的話,可以 clone repo 下來進行修改後壓縮,然後在 From your device 中選擇上傳壓縮檔。
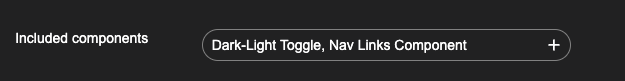
另外 Theme components 是局部功能的元件,可以套用到 Theme 上面,安裝方式跟 Theme 相同。
當套用 Theme 後就能選擇要在 Theme 上面啟用哪些安裝的 Theme components。

不過因為 Theme 有各種各樣的,所以不一定 Theme component 能搭配 Theme 啟用,需要試過才知道。
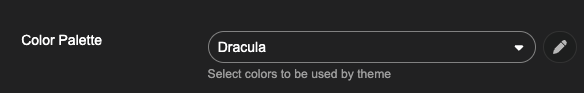
站點有預設的色彩配置,各個 Theme 在安裝時也可能載入自帶的色彩配置,可以在 color schemes 一覽並調整,如果想切換 Theme 套用的色彩配置的話可以在 Theme 的設定頁面選用。

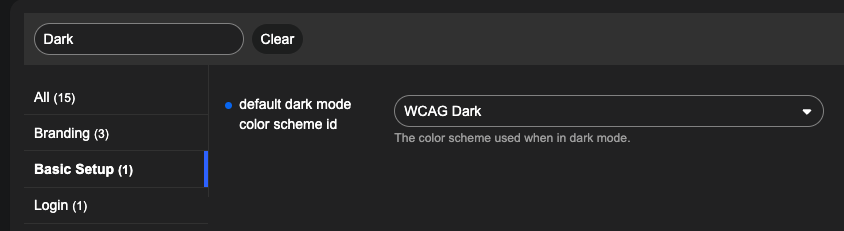
上面的 Theme Color Palette 主要是亮模式的配色,如果要改暗模式的配色的話是在 Basic Setup 裡的設定選擇。